CONTRAST CODEVEMBER (01)

GEOMETRIC FRAGMENTS (02)
DEEP WAVES (03)

BIG CUBE (04)

LIGHT FADING (05)
MUSIC BLOOMING (06)
SHAPE SHIFTING (07)

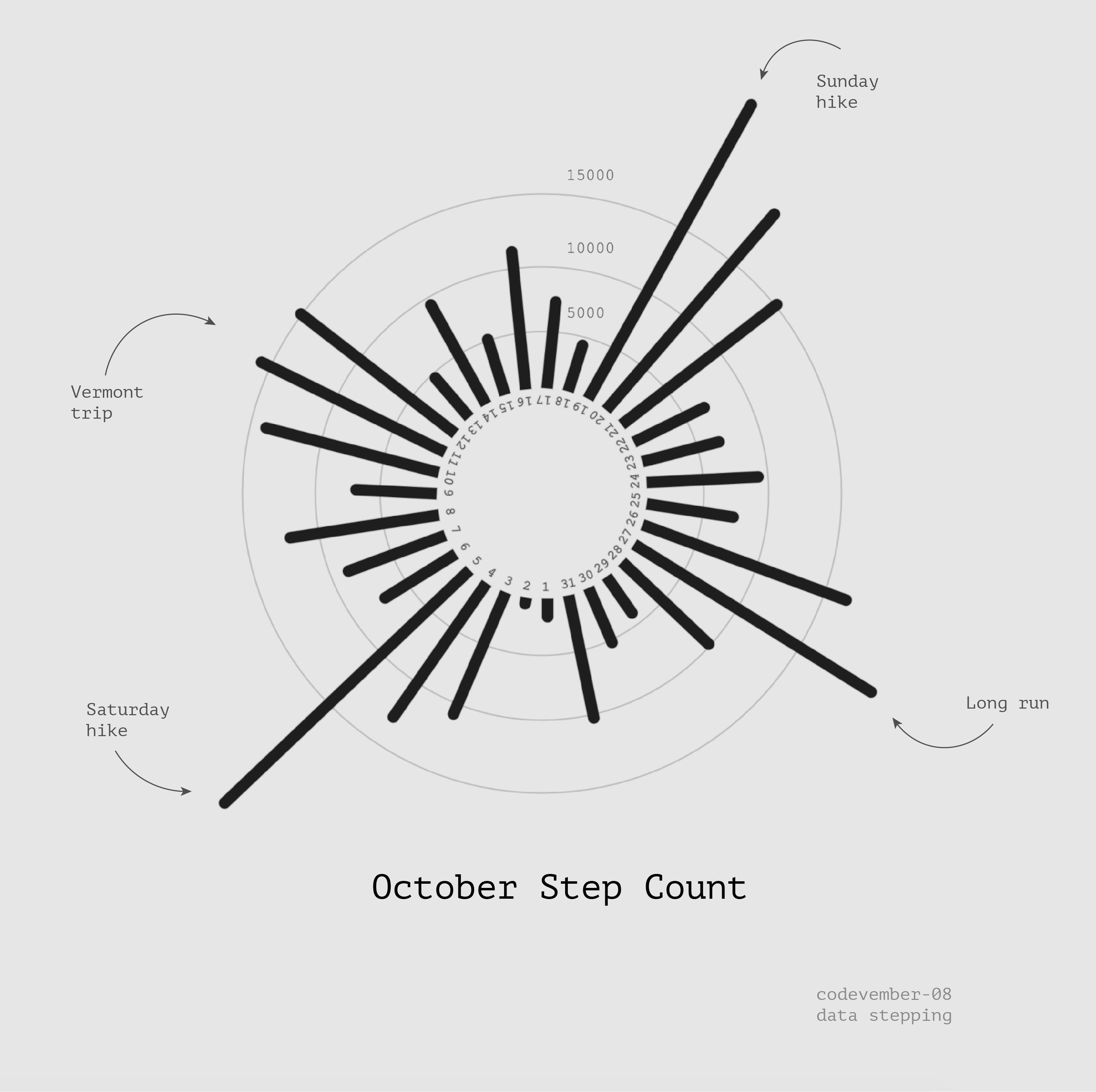
DATA STEPPING (08)
GAME DASH (09)

OLD PYRAMIDS (10)
PERSPECTIVE SPINNING (11)
ICE FALLING (12)

LINE DANCING (13)
BOUNCY BROS (14)
SHARED ORIGINS (15)

MATH MEDITATIONS (16)

STACK TOWN (17)

STRETCH DIMENSIONS (18)

COLORED ANDERSON (19)

CURVE WAVE (20)
FAST WAVE (21)
FRUIT-Y PEBBLES (22)

NOW CLOCK (23)

PATTERN ANGLES (24)
OPEN CIRCLES (25)
SHADOW MOON (26)

MOON PHASE (27)
REPEATING ARCS (28)
LIQUID GOLD (29)

DEVIDED BLISS (30)